Как правило современные приложения используют стандартный подход к созданию интерфейса пользователя с помощью кнопок, окон и других элементов управления. Имея в виду огромную популярность Интернета, можно предположить, что пользователи сегодня проводят большую часть времени перемещаясь по страницам сайтов. Так может, предоставив им свои приложения в HTML интерфейсе, Вы сделаете свои приложения более привлекательными для них?
Тем более, что это проще простого!
Рассмотрим вариант использования HTML ресурсов, находящихся в Resource-Only-DLL:
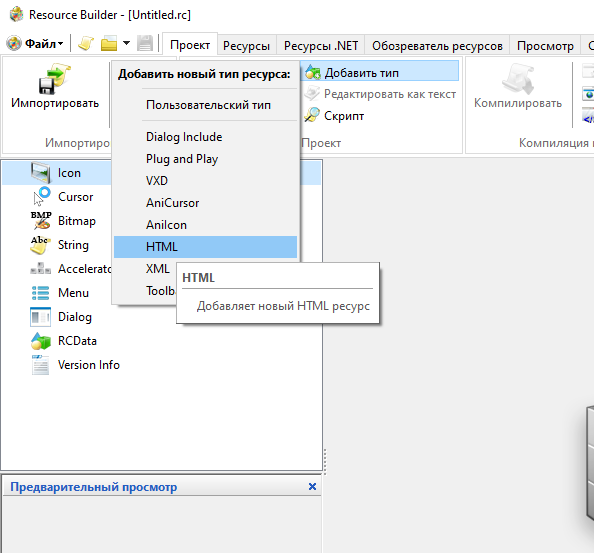
- Запустим Resource Builder и выберем Проект |Проект | Добавить тип | HTML:

- В появившемся диалоге зададим имя ресурса как SAMPLE.HTML и нажмем кнопку ОК.
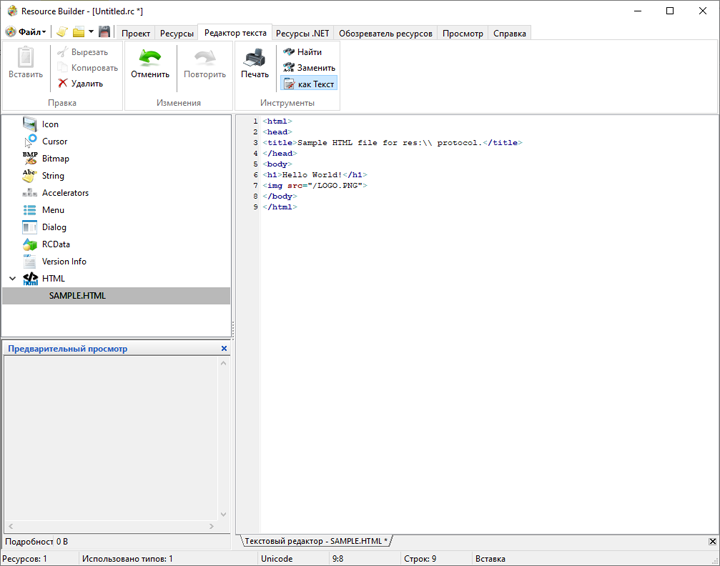
- Дважды щелкаем мышью на SAMPLE.HTML в дереве ресурсов и в появившемся редакторе пишем простой HTML код:
<html>
<head>
<title>Sample HTML file for res:\\ protocol.</title>
</head>
<body>
<h1>Hello World!</h1>
<img src="/LOGO.PNG">
</body>
</html>
На экране у нас будет примерно следующее:

- Добавим еще один ресурс типа HTML с именем LOGO.PNG и загрузим его из PNG файла.
- Выберем в Resource Builder Проект | Компиляция и Линковка | Resource-Only-DLL и выбираем имя DLL для создания.
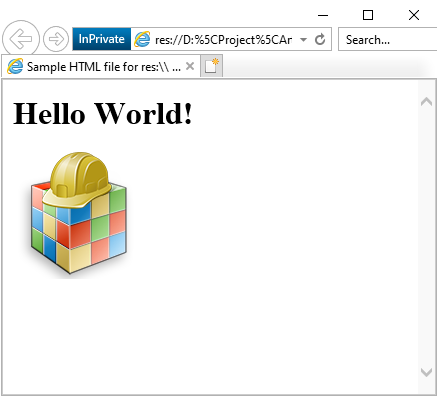
- Открываем браузер и в адресной строке пишем:
res://[ПУТЬ_К_ВАШЕЙ_БИБЛИОТЕКЕ]/SAMPLE.HTMLи нажимаем кнопку Перейти. Напоминаем использовать код %5C для замены символа \ в строке пути. - В браузере появится примерно следующее:

Как видите- ничего сложного!
Выше был пример использования HTML ресурсов из DLL. Теперь расмотрим пример использования HTML ресурсов в самом приложении. Создадим простое приложение, состоящее из одного окна содержащего один WebBrowser контрол. При запуске приложения добавим код навигации WebBrowser-а на HTML страницу из ресурсов приложения:
(Delphi code):
WebBrowser1.Navigate('res://' + Application.ExeName + '/sample.html');
В Resource Builder выбираем Файл | Сохранить как и сохраняем проект как RC или RES файл. После этого необходимо добавить этот файл в проект приложения и скомпилировать приложение.
Запустив наше приложение, мы увидим следующее:

Как видите, мы можем использовать и ссылки на другие HTML ресурсы, находящиеся в нашем же или стороннем модуле. Это позволяет нам построить какой угодно интерфейс, используя всего лишь HTML. Более того, используя Resource Builder, мы можем менять HTML и графические ресурсы без перекомпиляции самого приложения, что позволяет нам легко и быстро улучшать и обновлять приложение, а также предоставляет неограниченные возможности по созданию специальных сборок.
Исходный код файла ресурсов и приложения, использованные в статье, можно скачать с: https://www.resource-builder.com/files/res_protocol.zip
Загрузите пробную версию по адресу: https://www.resource-builder.ru/download-resource-builder/